Hostwinds Tutorials
Search results for:
Table of Contents
Adding Media To A WordPress Post
Tags: WordPress
Normally, when you write a post for your WordPress, you will want to add some images or other media types. Media can be used to attract more visitors to the article, as well as keep it interesting. These can also be used to help convey a procedure or way to do something. Fortunate for us, though, it is straightforward to Add Media into your WordPress post.
How To Add Media When Making A Post
This guide assumes that you already have WordPress installed on your Website and are logged into your wp-admin area.
Create a Post or Edit a Post.
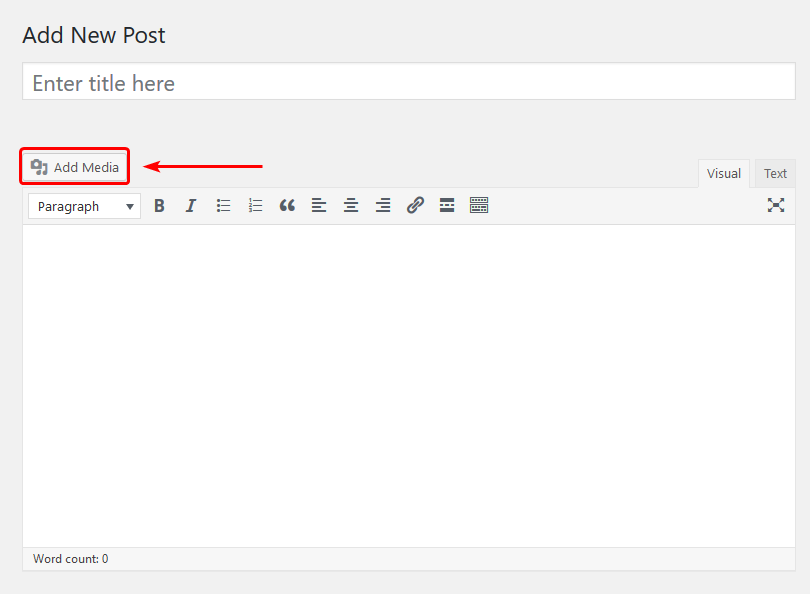
Once you have the post open that you want to add images to. You should notice an Add Media button towards the top. Click this to be shown a popup Window on that same page.

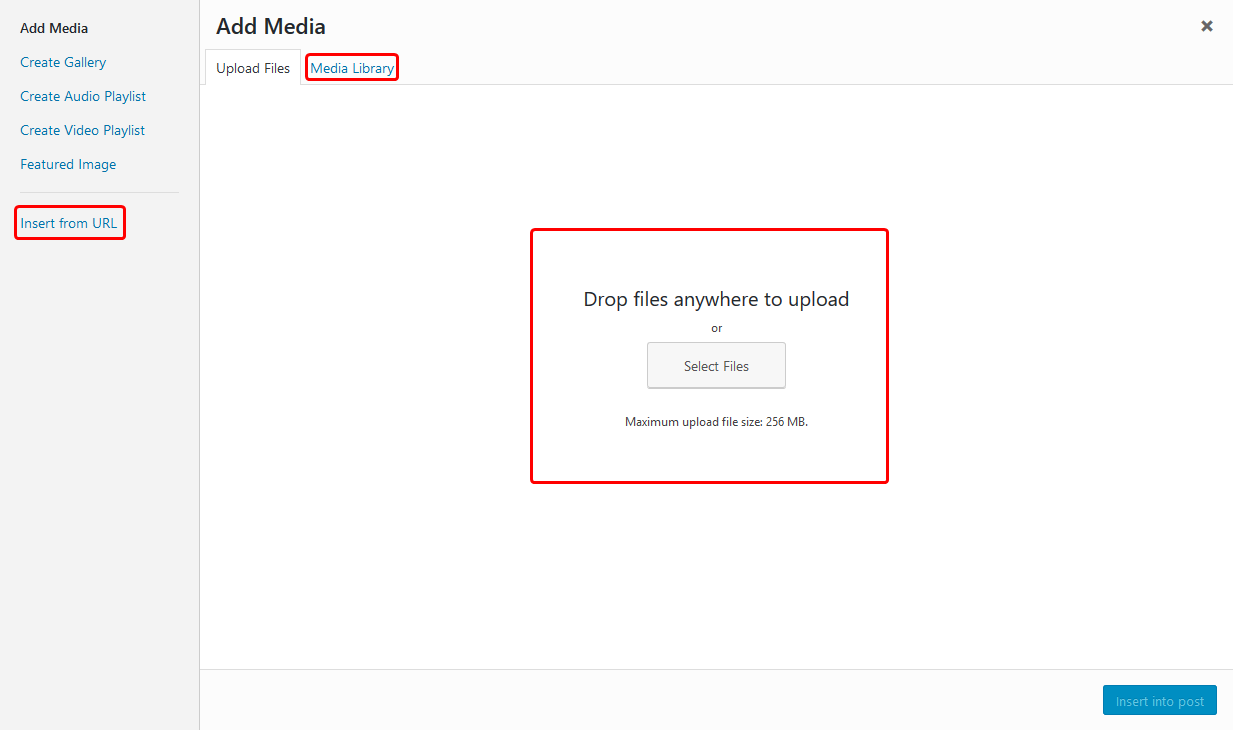
From the initial popup, you will have a few options of what you can do. For now, we will only focus on either uploading the media or choosing from existing media. You can also Add Media from a URL to be used in your post. To upload images (if you have not already done this), you would be able to either drag and drop the file onto the popup menu or click on Select Files. This will allow you to browse your local computer for media.

After you have uploaded the image, or if the image is already uploaded. You should now be able to Insert this into your post.

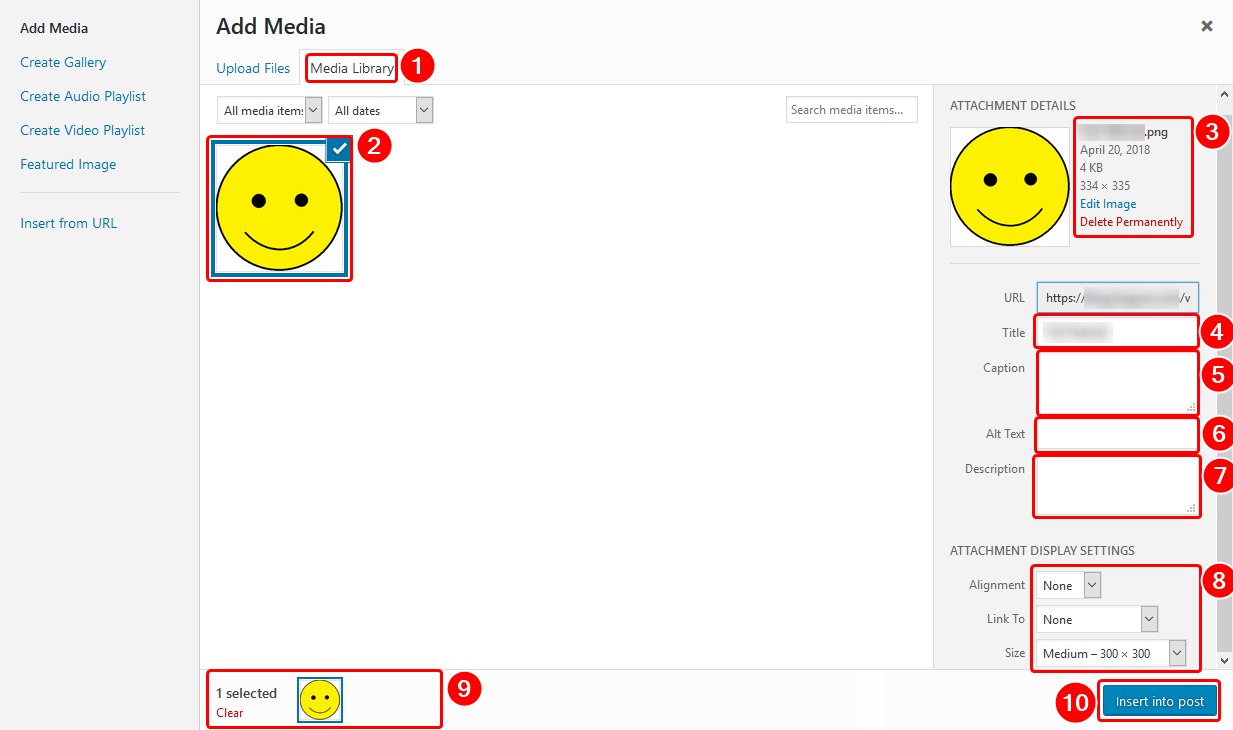
- After the image is uploaded to your WordPress, you will want to make sure that you are switched to the Media Library tab. This will allow you to view all Media that is on the site.
- Next, you will want to locate the Image you had uploaded. Normally the newer media will be closer towards the top of the page.
- From here, you can see basic information about the Image and Delete the image permanently from the site.
- For the Title, you will usually want a concise summary of what the image is. Like the title of a book, almost.
- For the Caption, this could be used if you want some information about the picture to be displayed with it. This is not entirely necessary.
- The Alt Text field will be what is shown in the event the media does not load. This can be due to the image not downloading on the visitor's computer or being deleted from the server.
- In the Description box, you should put a basic summary of what this media displays. Keep it brief to describe just enough about it.
- Here you can set some display options for the media. Such as the alignment of the image and default size.
- Make sure that the media that you are adding is selected in this list here.
- Once you confirm all is good, you can click Insert Into Post.
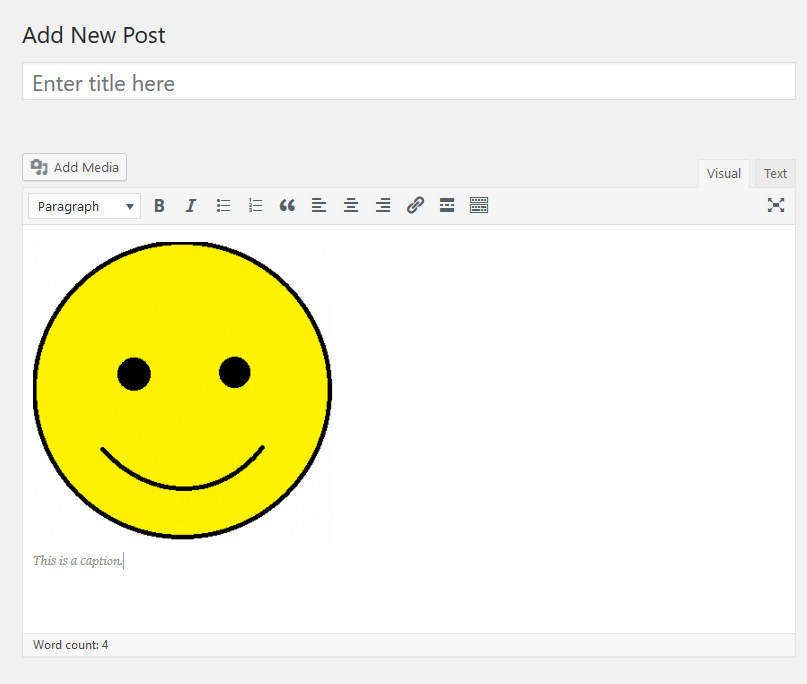
After inserting the media into the post, you should now see it displayed. You can also drag the media around if you want to place it at a different location.

If you should have any questions or would like assistance, please contact us through Live Chat or by submitting a ticket with our Technical Support team.
Written by Hostwinds Team / April 21, 2018
