Hostwinds Tutorials
Search results for:
Table of Contents
Gutenberg Overview – WordPress Editor
Tags: WordPress
As of WordPress version 5.0, they introduced a new Editor for Posts and Pages. The new editor goes by the name of Gutenberg. While Gutenberg may be quite different than what you are used to with the Classic editor, it is fairly simple to get the hang of. The Gutenberg editor comes packaged with plenty of opportunities for not just content creators but developers as well.
How The Gutenberg Editor Works
With the Gutenberg Editor, your posts and pages will now be formatted into many different blocks. Each of these blocks will have a specific piece of content. For example, there are blocks for Headings, Paragraphs, Media, as well as Charts. These blocks allow you to arrange your content and move it around if desired easily. In addition to the ease of use provided with the Gutenberg editor, you have many possibilities as a developer to create custom Block Types. These different block types will use the JavaScript framework developed at Facebook, ReactJS.
Old posts made before the addition of the Gutenberg editor have been converted to use the new style. These posts will have a single block with the type of Classic. The Classic block mimics the style of the old WordPress editor. You may also add a single Classic block to your post if wanting to stick to the old editor's format.
Using the Gutenberg Editor
Adding a Block
When starting out using the new editor, WordPress will have you enter a working title for the post and add a block. In the empty block, you can either start typing or select a block that you want to add. WordPress will default to having the block be set as a Paragraph block if you start typing.

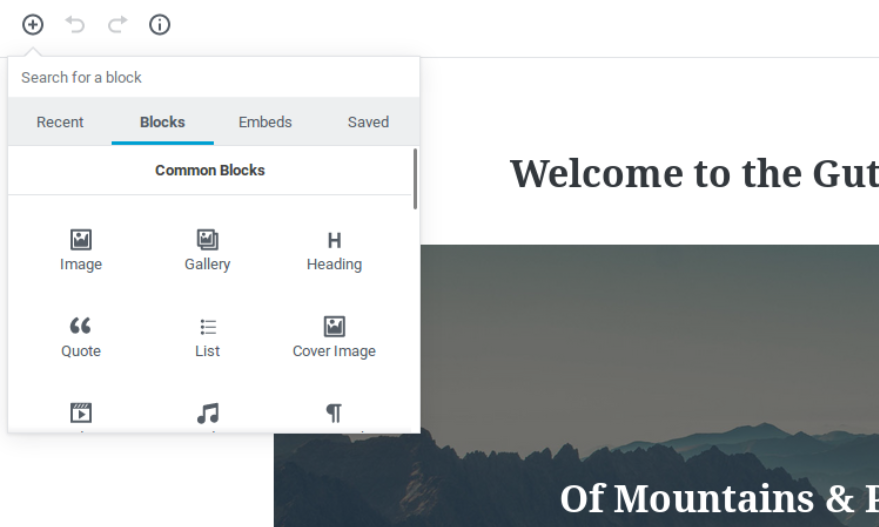
In the upper left, in addition, you will have the option to add a block to the post, with the ability to search for a Type of block as well. This will add the block under the current block you are editing, or if editing none, add the new block to the bottom of the post.
Managing Blocks in Gutenberg
In Gutenberg, with each block, these will have their own options and settings. Through these options will be how the blocks are managed and removed if needed.

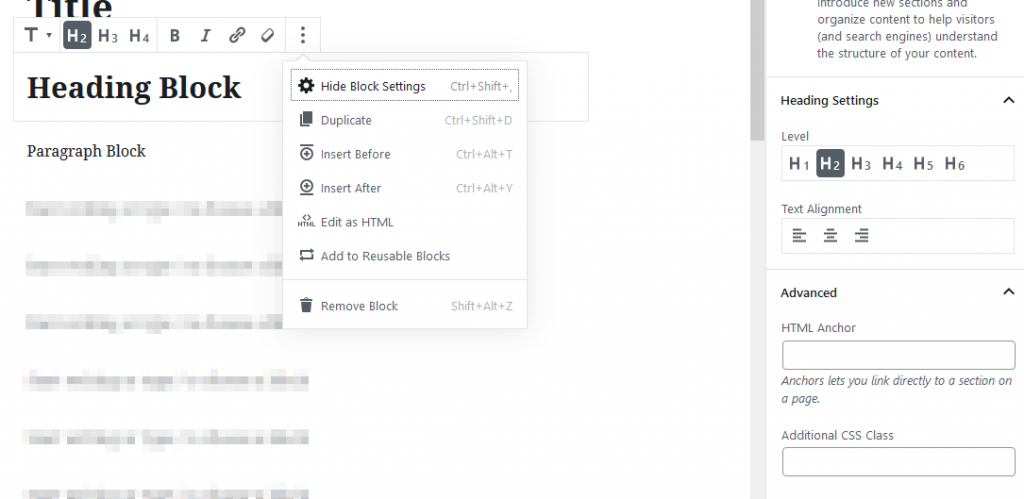
With the Block settings, you can change the text formatting, add a new block before or after, duplicate the block, remove the block, and many more features.
Adding New Block Types
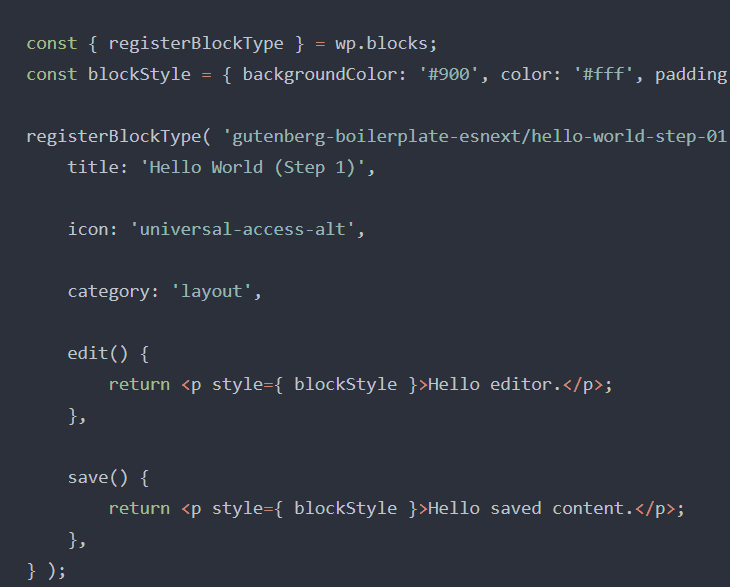
While Gutenberg will produce a great selection of default block types, there is the development option of creating new Block Types. This will allow developers to make much more user-friendly ways of adding content through blocks without delving into WordPress shortcodes and the many different tags that could be applied.

Conclusion
Adapting to use the new Gutenberg editor may take some time to get used to, as it is quite different from the Classic editor. Through taking just a moment to familiarize yourself with the different block types, and how they can be incorporated into your posts will greatly benefit you in the future. Due to the ease of use and extensibility of the Gutenberg editor, it is likely to stay a key feature of WordPress moving on.
Written by Hostwinds Team / November 14, 2018
