Hostwinds Tutorials
Search results for:
Table of Contents
How To Select And Manage Theme Options With Weebly
Tags: Weebly Website Builder
Weebly Website Builder is available to Hostwinds clients customers who have a Shared or Business web hosting service. In this article, we will discuss how to install and manage your theme(s), theme options, change fonts, turn the guide on and off, as well as edit your HTML/CSS options. Before beginning, you will need to be logged into your cPanel and start with a Weebly site.
It is important to note that the information provided in this guide is for informational purposes only. The premium features and changes made after the time writing this guide may be different and will be displayed to you in your Weebly account when editing your site through Weebly. Please open a ticket with our Support Team if you have any questions to help.
Weebly Themes
When building your Weebly site, you will be able to choose a theme during installation and setup. Feel free, at any time, to pick any theme, as you will have the option to change and edit your theme once logged in and editing your site.
Once logged into your site, locate the Theme icon at the top of the page.

You will be presented with a theme column on the left-hand side. To manage your current theme option, click on Change Theme.

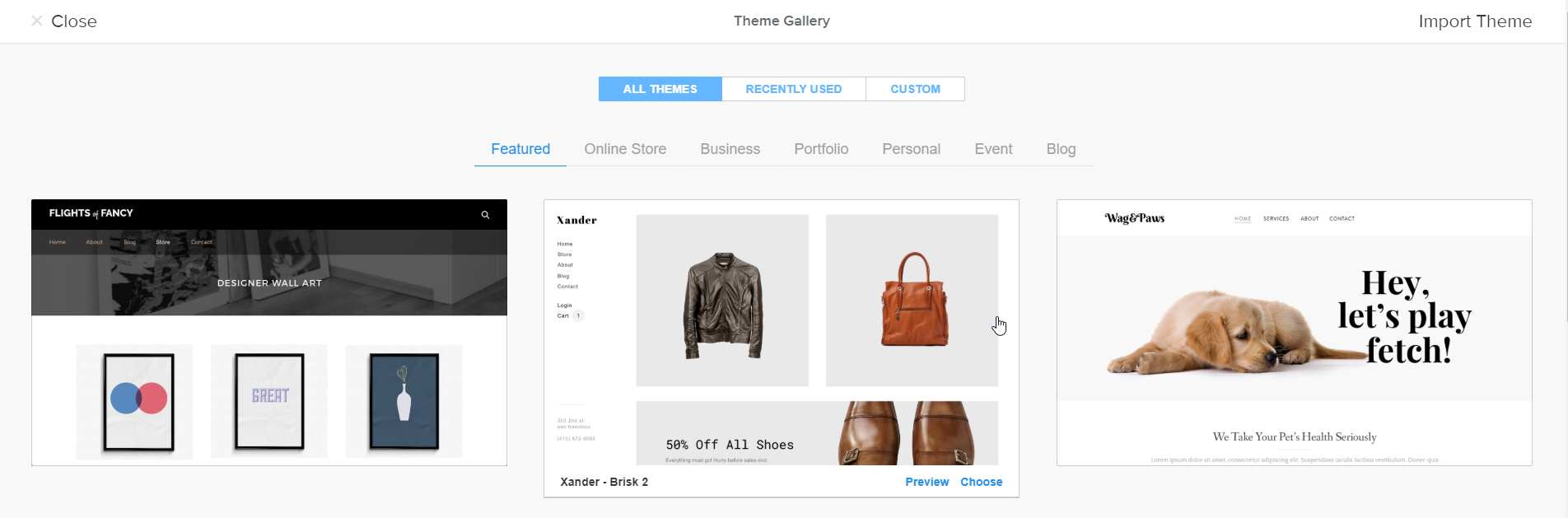
The theme gallery will open with the available and current options for you to select from. The choices are vast, and hovering over any theme will allow you to preview a larger image or idea about your selection before choosing. Select Choose in the bottom right of the theme you want to select to change your current theme to your new one.

Changing your theme will not impact your current images and texts (blogs, for example). However, the fonts may be changed depending on the theme you chose. Your layout will likely change as well, like your menu options and positioning.
Can I Import My Own Theme?
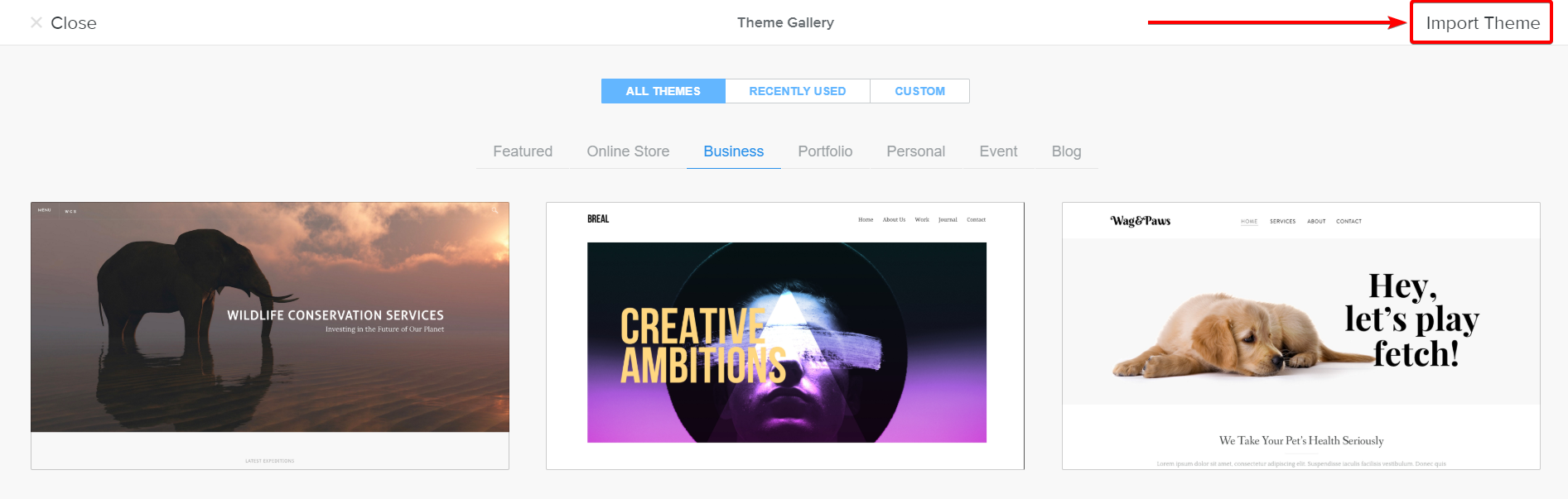
By selecting the same Change Theme button from your Theme column, you will be presented with an Import Theme option in the top right corner of the Theme Gallery.

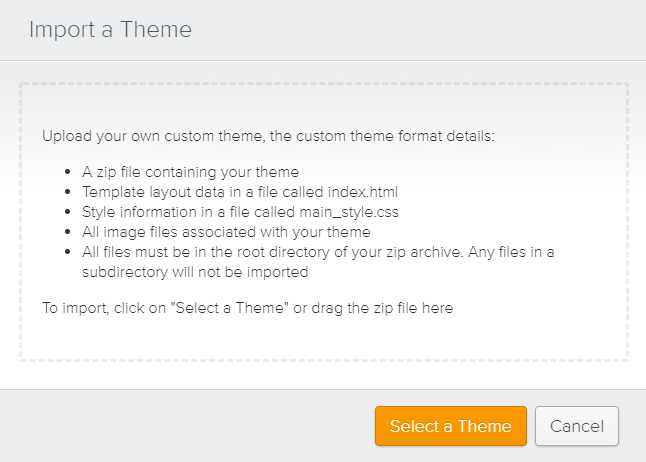
You will be prompted with a screen outlining the requirements and steps to import your own theme, as the example shown below demonstrates. Click on Select a Theme to upload the theme you wish to use.

Your directory and file locations can be found from your cPanel >> File Manager >> public_html location
Theme Options
Custom theme options allow you to quickly change specific styling aspects of your Weebly site without touching any code. Each theme will offer different options to customize the current theme loaded. Select the Themes tab as described above and click on Theme Option to see your available options.

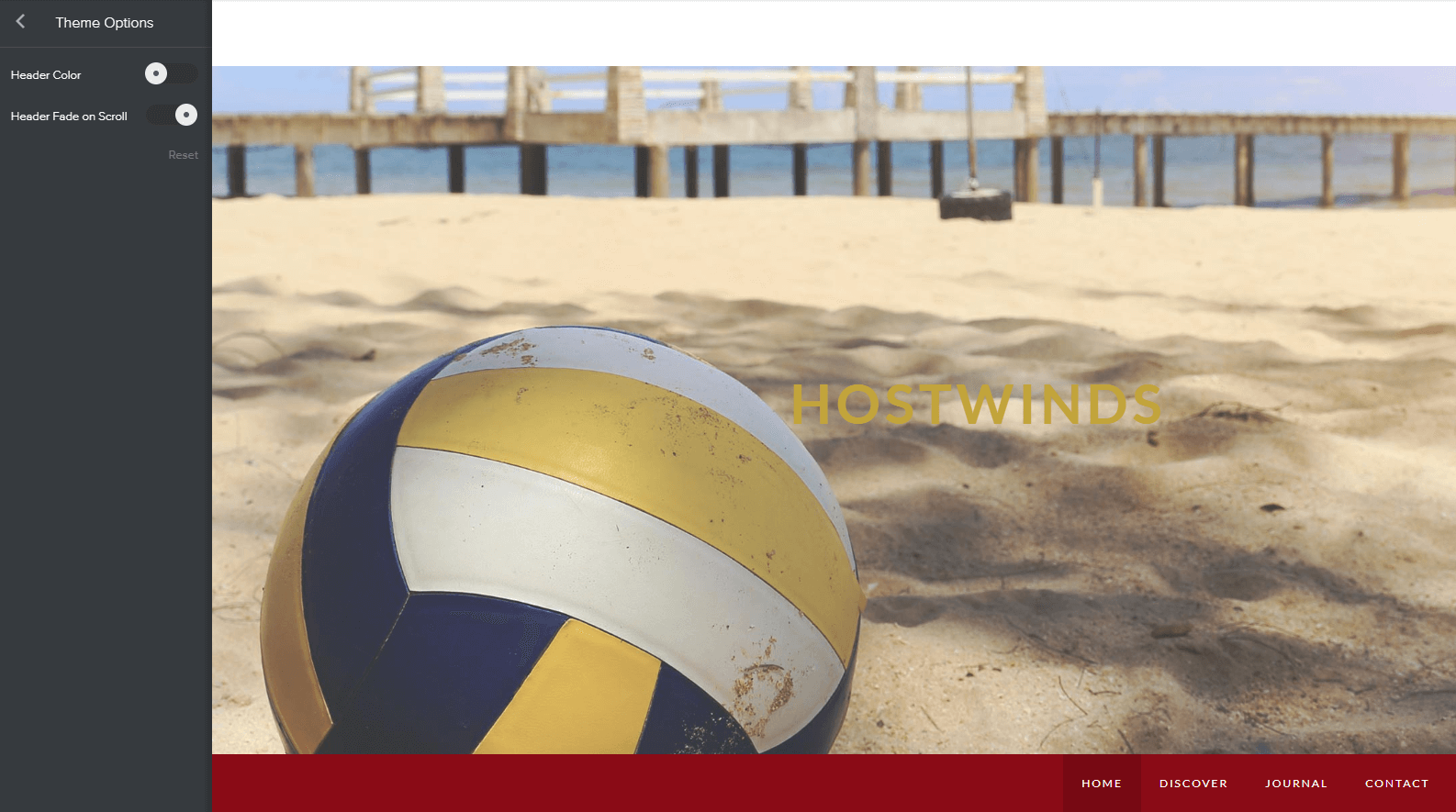
As an example, the below image shows the Theme Options available according to the theme selected. In the example, the Header Color is turned off, taking away the red tint overlay on the image that the below navigation bar has. Header Fade on Scroll is left on, allowing the entire header to appear as if it disappears and appears as a user scrolls away or towards the top of the page.

Changing Fonts
Changing fonts within your website builder can be accessed and modified under the Themes column as described above. Once you have selected themes, select Change Fonts.

After selecting Change Fonts, the column will change to Design Options. Each available selection will change your website's entire settings concerning that specific area. For example (see image below), if you select Headline, it will highlight the Headline area of the current page you are working on to show what you might be editing. However, it's worth noting that editing Headline will change any Headlines among your entire site.

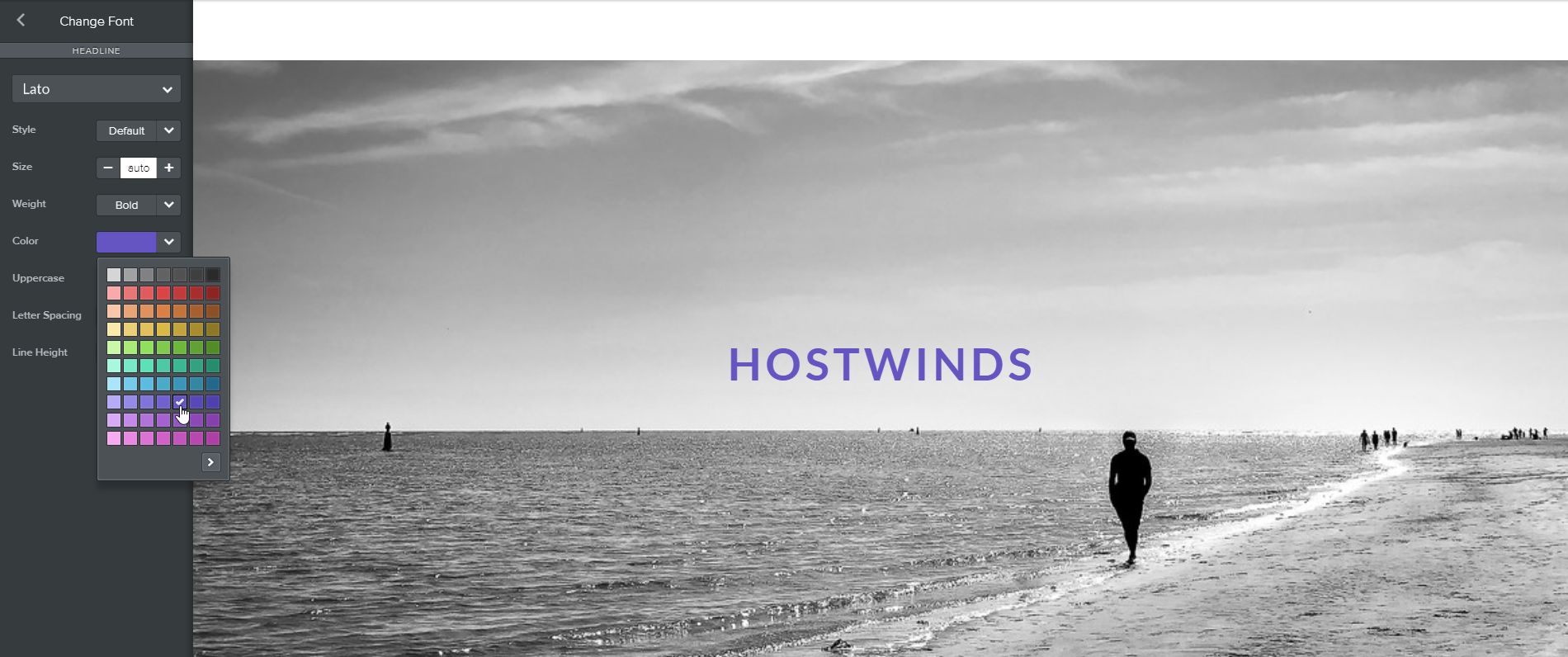
After selecting Headline (continuing our example), you will be presented with multiple options to edit your Headline areas. As shown below, among the available options provided, we changed the color to purple. This immediately changed the Headline "Hostwinds" to the chosen color, along with all other Headline areas on your website.

The outcome of selecting Headline from the available options will be similar to selecting any of the other options. However, each selected area may have slightly different available options depending on the theme you have chosen and the area you are trying to edit.
I Don't Want To Change All The Fonts Of A Category Among My Entire Website.
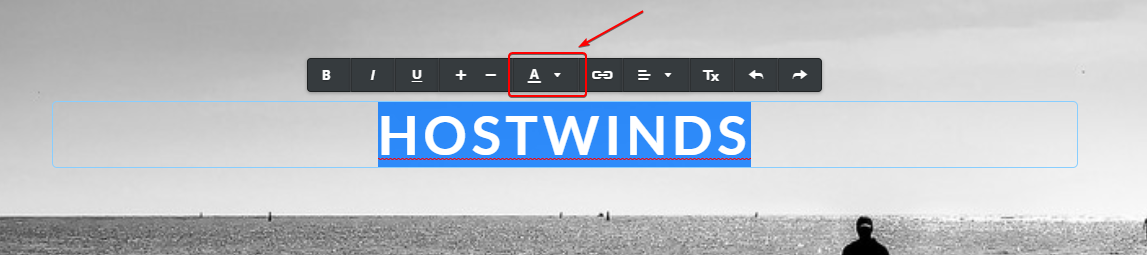
You can change the individual font of areas by selecting the item you wish to change (typically double-clicking on the intended area). This will only change the font of the item you select and override any changes made previously or later from your Design Options.

Example of selecting the Hostwinds Headline for individual customization. Selecting the A drop-down will change the color of this individual Hostwinds Headline.
Grid Guide On And Off Feature
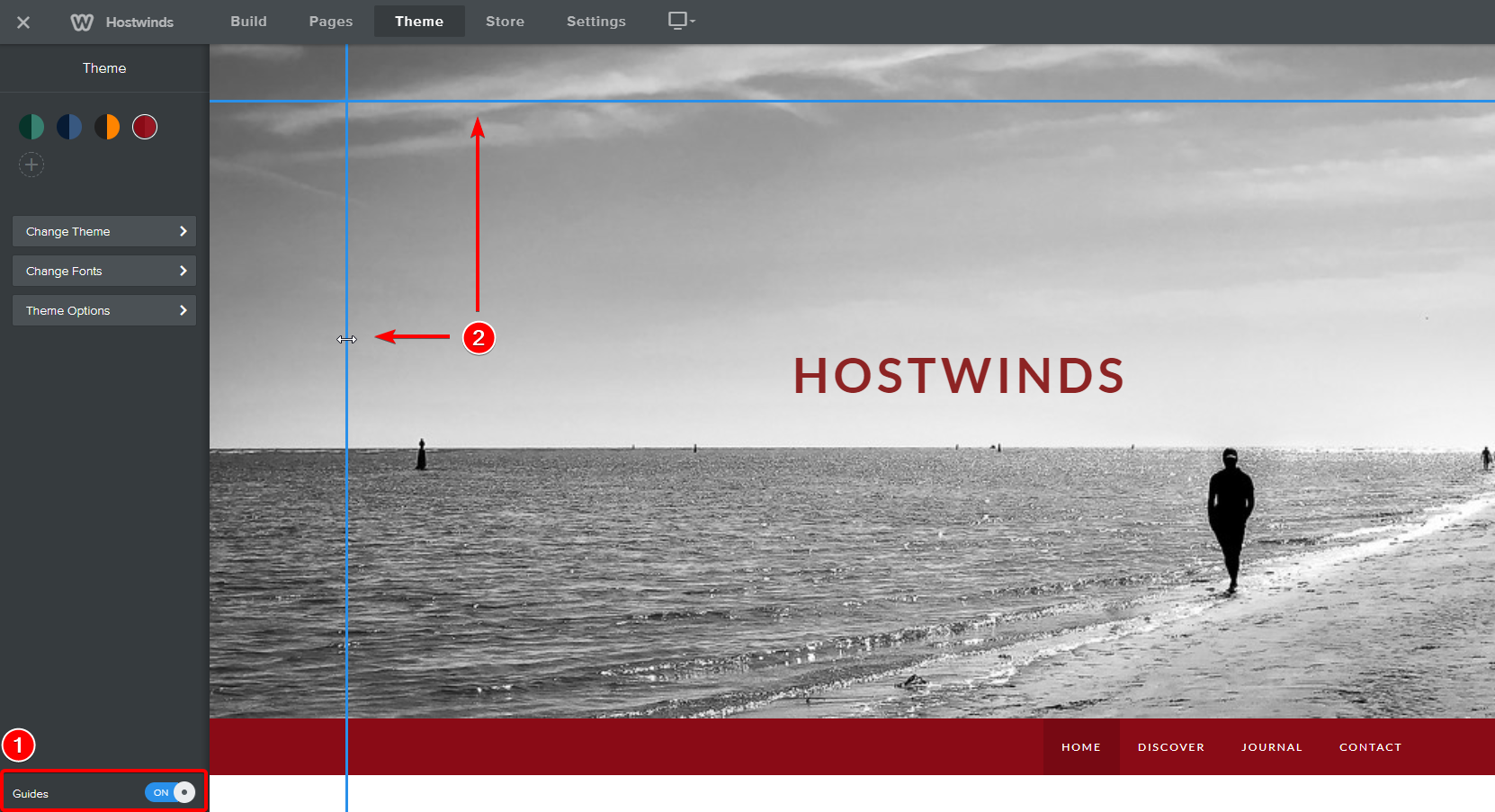
What do the Guides do? They're draggable vertical and horizontal bars that help you align things evenly on your pages while working in the editor. The Grid Guide, by default, is set to off and can be turned on (and off) by selecting the toggle next to Guides (see below image #1). You can use your mouse to adjust the lines left, right, up, and down (see below image #2) to get a perspective of the dimensions and size of your webpage.

Edit HTML/CSS
If you are bold enough, you can explore the final option within the Theme area titled Edit HTML/CSS.

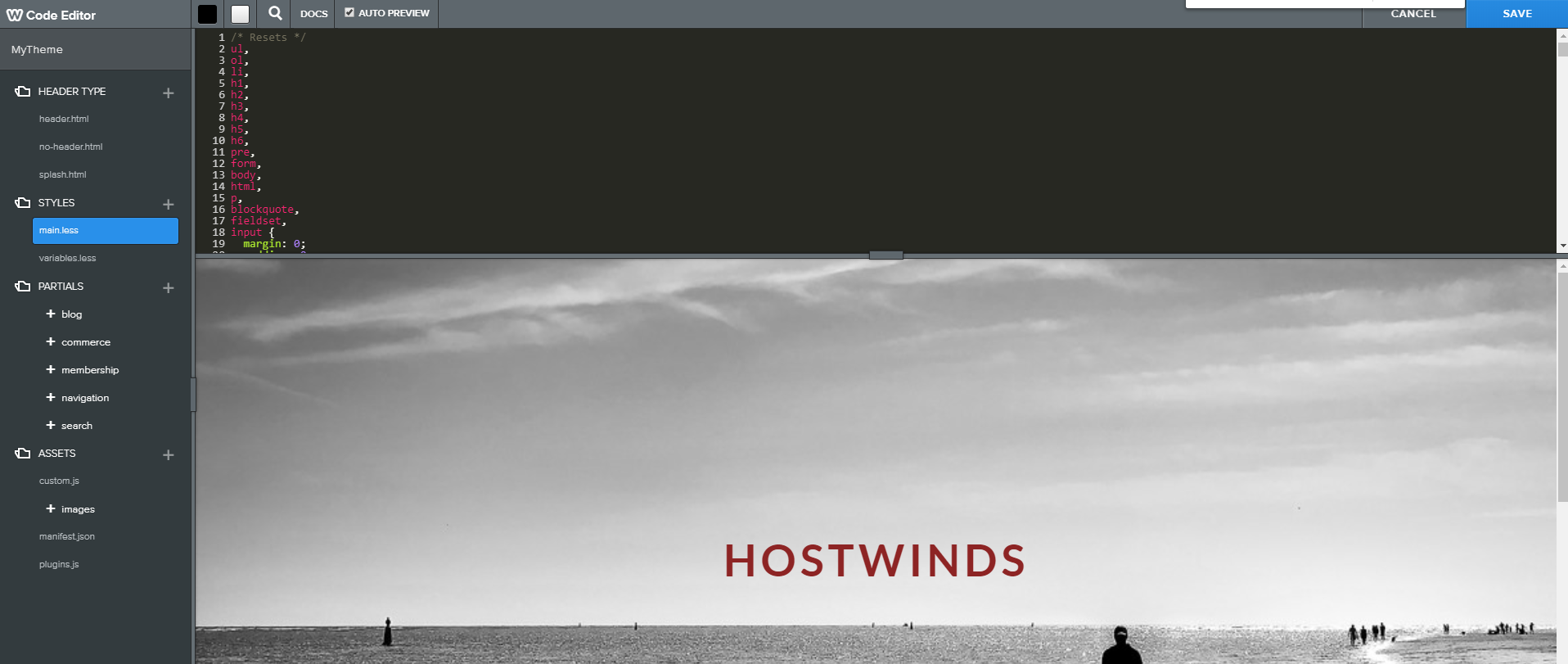
Editing your HTML / CSS will bring up all of your Style Spreadsheets (CSS), among other important directories and folders concerning the HTML / CSS code you may want to try and manually edit. Selecting Save in the top right corner will save your current changes.

Unless you are familiar with HTML and CSS and web management of directories, we strongly discourage the use of this feature. At a minimum, we recommend taking a backup before any of these manual changes.
Written by Hostwinds Team / July 21, 2018
