Hostwinds Tutorials
Search results for:
Table of Contents
Deploy Static React App
Tags: Web Hosting, FTP
This guide will explain how to deploy a static single-page ReactJS application on one of our shared web hosting or business web hosting accounts. A shared web hosting account is a perfect destination for deploying static apps for your portfolio or for hosting your entire developer portfolio site itself. This is an easy way to put your code on the web and use your choice's domain to make your portfolio have a more professional appearance. To continue with this guide, you will want to be familiar with or already using Facebook's App creation tool called create-react-app to create your project.
This guide is intended for information purposes only. Please consult with your web developer to support your development project, as this is not covered with the Hostwinds Tiers Of Support.
Before We Get Started
There are a few other items that you will need to follow along with this guide.
First: You will need a shared or shared business hosting account with Hostwinds
Second: You will need a React application that was created with create-react-app
Third: You will want to have an FTP program like FileZilla and have already set up FTP access in cPanel to continue with this guide
Your Computer
The first thing you will do is create a production build of your project by opening up your local development environment and entering into a shell prompt on your local machine.
Step One: Change directories into your project's directory by typing the following line for your directory:
cd /my_projects/my_example_projectStep Two: Once you are in your project directory, then you will type:
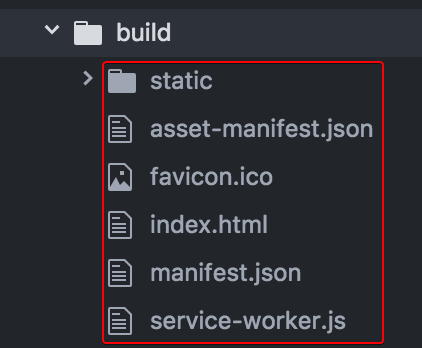
npm run buildThis will create a production build of your React project and bundle the necessary dependencies for the app to work. Your production build files will be placed in a new directory in your project folder called build.
FTP Your Files To Your Server
Next, you will use an FTP program to move the production files to your shared hosting account.
Step One: Open the FTP program and connect to your web hosting account.
Step Two: If this is the first project that you are hosting, and let's say that it is the main portfolio page, for example, then you will transfer it to the root directory of your shared hosting account. By default, the document root for your main web hosting account is in the destination folder on the server and is named public_html. In here, you will find the files and folders associated with your main domain names, such as index.html, as your homepage, or something similar if you have already created a homepage for your main website.
Step Three: You will navigate in the FTP program to your build folder in your project's files and then select all of the files in the build folder and drop them into the correct directory in the public_html folder on the other side of the GUI in the FTP program
Step Four: Once the file transfer is complete, then your application should immediately be available to be brought up by typing your domain into the URL bar

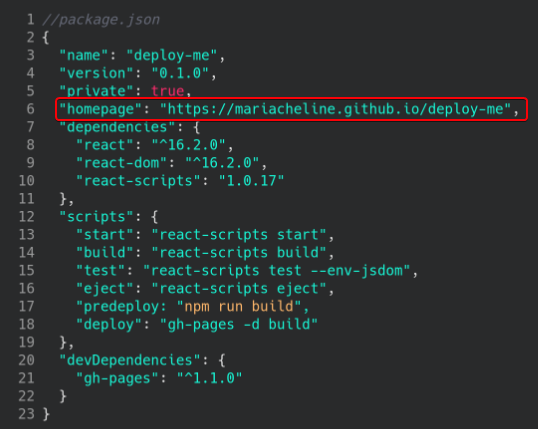
Step Five: To deploy into a sub-directory of the public_html folder, one additional step will need to be done before you run your build. If you would like a React app to be rendered from a subdirectory, it is necessary to add a reference to the homepage within the package.json file for your project. Without it, the page will be blank white when it is navigated to. The needed reference will be:
"homepage": "https://yourdomain.mn/public_html/bar",
And when placed in
package.json
it will look like this:

Once this reference has been added and the npm run build has been finished, you can FTP your build files to any subdirectory in your public_html directory, and the app will render from that directory.
Summary
It is possible and fairly easy to deploy a static React app on a Hostwinds shared hosting account. This is a straightforward option for developers looking to put together a portfolio on their own domain name to have a more professional-looking website. If you are looking for more advanced options and have full control over the server configuration, and are ready to move your app into a production environment, we suggest looking at our SSD Cloud VPS Servers.
Written by Hostwinds Team / November 22, 2018
