Hostwinds Tutorials
Search results for:
Table of Contents
How to Build Your Weebly Site Structure
Tags: Weebly Website Builder
We offer many options for any Hostwinds Shared or Business Hosting services, including Weebly, to help build your website simple, fast, and easy. Weebly is a drag-and-drop website builder that lets you pick a starting theme and modify it with little or no coding experience required. We also provided Softaculous Apps Installer, which can install services like WordPress, Magento, Drupal, Joomla, and more.
It is important to note that the information provided in this guide is for informational purposes only. The premium features and changes made after writing this guide may be different and will be displayed to you in your Weebly account when editing your site through Weebly. Please open a ticket with our Support Team if you have any questions to help.
Weebly's Settings are also very flexible and can be set up the way you desire. In this article, we'll go over the Structure Column within your Weebly Settings, discussing what every option is and how it affects your site.
First, you will need to log into your Weebly area and select Build from the top choice of tabs.

Now scroll down on the left-hand side and find the Structure Column.

Adding A Section
In Weebly, you can augment your webpage by adding many new and creative elements. Adding a section is just one of these neat things.
Add a Section, select and hold the section button on the left side, and drag to where you want on your website.

Once dragged, you should see an image similar to below.

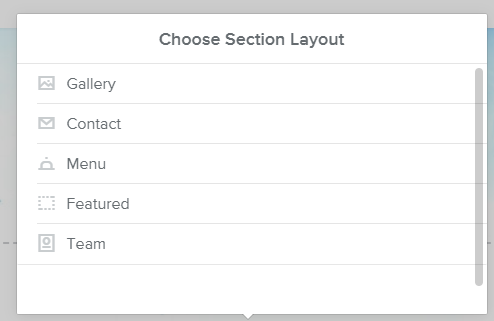
From here, you'll have a wide assortment of exciting features to add to the section you are attempting to create.
Adding a Divider
Adding a divider will break your website up into different sections, thus neatly organizing your website.

After that, all you have to do is drag and drop, and you'll get a divider for your website page.

Adding a Spacer
Adding a spacer will add more room and breadth to your webpage; if needed, it will allow you to even out your webpage more. Just click on the spacer icon and drag it to where you need it.

After you have dragged and dropped, you should get the following spacer to appear.

Add multiple spacers for adding the right spacing in-between sections of the website you are looking for. You can also delete these by hovering over the spacing section and clicking the "X" icon in the top right, like all other Weebly sections.
Written by Hostwinds Team / August 11, 2018
